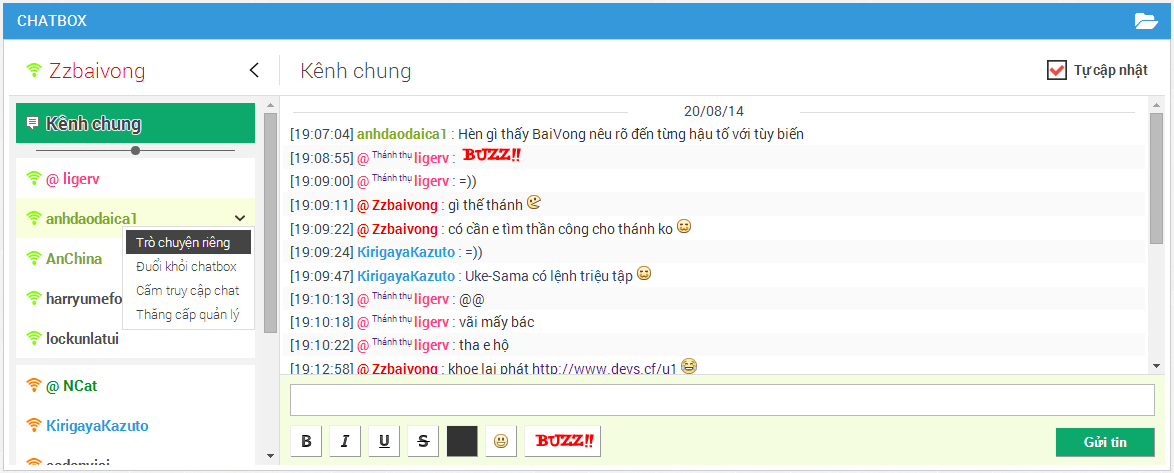
Hỏi cách là chatbox giống vngame đang dùng 23/8/2014
Xin anh em chỉ dẫn
Xin anh em chỉ dẫn
 by Death Gun Sat Aug 23, 2014 1:53 pm
by Death Gun Sat Aug 23, 2014 1:53 pm
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Chatbox forumvi</title>
<link rel="stylesheet" type="text/css" href="http://baivong.github.io/cdn/zzchat/0.2/zzchat.min.css" />
</head>
<body>
<div id="chatbox-forumvi">
<div id="chatbox-header">
<div id="chatbox-me">
<h2>...</h2>
<div id="chatbox-action-logout"></div>
<div class="chatbox-action-checkbox autologin">
<input type="checkbox" id="chatbox-input-autologin" name="autologin" checked />
<label for="chatbox-input-autologin">Tự đăng nhập</label>
</div>
<div id="chatbox-hidetab" class="show"></div>
</div>
<div id="chatbox-title" data-id="publish">
<h2>Kênh chung</h2>
<div class="chatbox-action-group edit"></div>
<div class="chatbox-action-group add"></div>
<div class="chatbox-action-group close chatbox-action" data-action="/out"></div>
<div class="chatbox-action-checkbox refresh">
<input type="checkbox" id="chatbox-input-autorefesh" name="autorefesh" checked />
<label for="chatbox-input-autorefesh">Tự cập nhật</label>
</div>
</div>
</div>
<div id="chatbox-tabs">
<div id="chatbox-list">
<div class="chatbox-change active" data-id="publish">
<h3>Kênh chung</h3>
<span class="chatbox-change-mess" data-mess="0"></span>
</div>
</div>
<div id="chatbox-members"></div>
<div id="chatbox-copyright">© 2014 - devs forumvi</div>
</div>
<div id="chatbox-main">
<div id="chatbox-wrap">
<div class="chatbox-content" data-id="publish">
</div>
</div>
<div id="chatbox-messenger-form">
<form id="chatbox-form" data-key="">
<input type="hidden" name="sbold" id="chatbox-input-bold" value="0" />
<input type="hidden" name="sitalic" id="chatbox-input-italic" value="0" />
<input type="hidden" name="sunderline" id="chatbox-input-underline" value="0" />
<input type="hidden" name="sstrike" id="chatbox-input-strike" value="0" />
<input type="hidden" name="scolor" id="chatbox-input-color" value="333333" />
<div id="chatbox-messenger">
<input type="text" name="message" id="chatbox-messenger-input" data-id="publish" maxlength="1024" autocomplete="off" />
</div>
<div id="chatbox-option">
<div id="chatbox-option-bold">B</div>
<div id="chatbox-option-italic">I</div>
<div id="chatbox-option-underline">U</div>
<div id="chatbox-option-strike">S</div>
<div id="chatbox-option-color" style="background: #333333;"></div>
<div id="chatbox-option-smiley"></div>
<div id="chatbox-option-buzz">BUZZ</div>
<div id="chatbox-option-submit">
<input type="submit" value="Gửi tin" id="chatbox-submit" />
</div>
</div>
</form>
</div>
</div>
</div>
<audio id="chatbox-buzz-audio">
<source src="http://baivong.github.io/cdn/zzchat/sound/buzz.ogg" type="audio/ogg" />
<source src="http://baivong.github.io/cdn/zzchat/sound/buzz.mp3" type="audio/mpeg" />
</audio>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="http://baivong.github.io/cdn/zzchat/0.2/zzchat.min.js"></script>
</body>
</html><!-- BEGIN switch_user_logged_in -->
<div class="main">
<div class="main-content chatbox clearfix">
<div id="chatbox_top" style="height: 420px; border: 1px solid #DDD;">
<iframe src="/h{PAGE_ID}-chatbox" id="frame_chatbox" scrolling="auto" frameborder="0" height="100%" width="100%"></iframe>
</div>
<div style="resize">
<img src="http://2img.net/i/fa/resize.gif" onmousedown="javascript:resizeElement(event, 'chatbox_top');" alt="" style="cursor:se-resize; float: right;" />
</div>
</div>
</div>
<!-- END switch_user_logged_in --><!-- BEGIN switch_user_logged_in -->
<div class="borderwrap">
<div class="maintitle floated">
<h2>Chatbox</h2>
<div class="contract" id="bcb" onclick="toggleCategory('cb');">
</div>
</div>
<div id="cb" class="maincontent">
<div id="chatbox_top" style="height: 420px;">
<iframe src="/h{PAGE_ID}-chatbox" id="frame_chatbox" scrolling="auto" frameborder="0" height="100%" width="100%"></iframe>
</div>
<div style="resize">
<img src="http://2img.net/i/fa/resize.gif" onmousedown="javascript:resizeElement(event, 'chatbox_top');" alt="" style="cursor:se-resize; float: right;" />
</div>
</div>
</div>
<!-- END switch_user_logged_in -->#chatbox_header, #chatbox_members, #chatbox, #chatbox_footer {
display: none;
} by DMMYL Tue Aug 26, 2014 11:37 am
by DMMYL Tue Aug 26, 2014 11:37 am by Sponsored content
by Sponsored content 